|
更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。
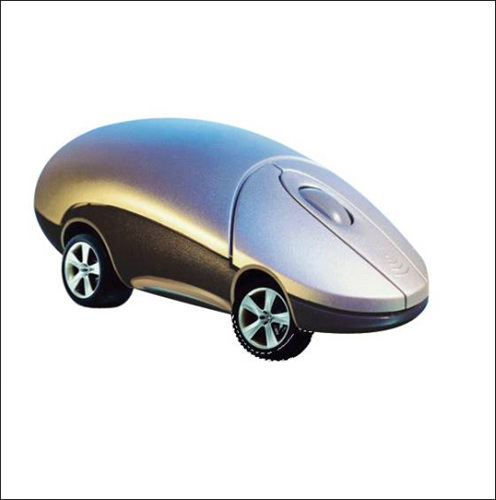
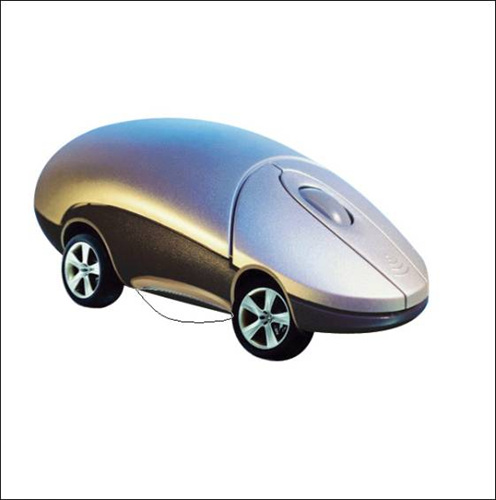
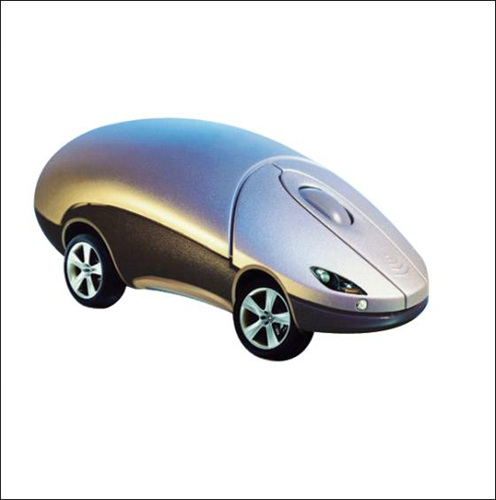
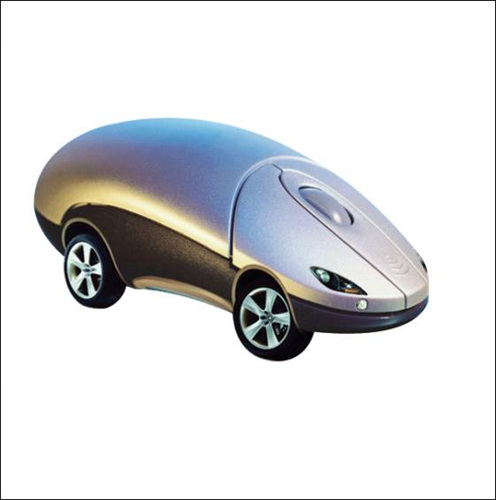
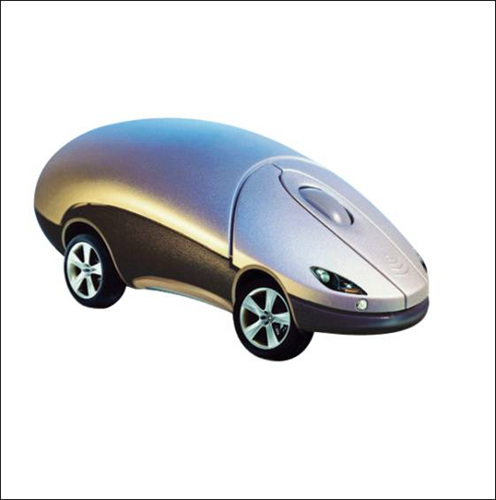
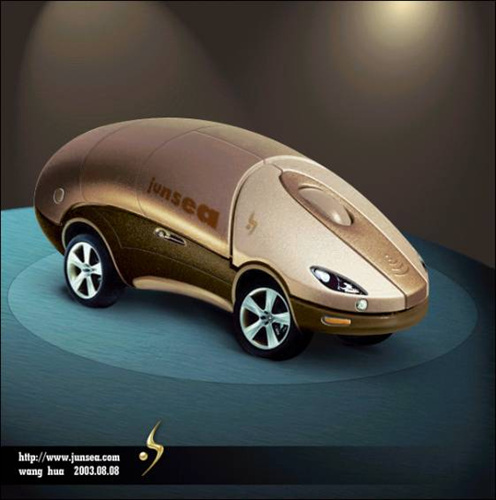
将多张图片组合成一张新的图片,特别要注意协调好合成后图片的色调、环境、光感等 所谓图片合成,大致的意思就是将处于不同环境不同光照等各种不同条件下的多张图片组合成一张新的图片,当然也可以是各张图片中的某个部分的组合。 在此过程中特别要注意协调好合成图片的色调、所处环境、光感、光照位置,使合成后的图片看上去仍然是个自然、和谐的整体。 今天我们做的这个例子就是将鼠标和汽车的图片制作为一张“鼠标汽车”的合成图,如下图所示。
1.先将鼠标从图片中提取出来,办法就是用钢笔将鼠标外围轮廓勾出,并将所勾路径转换为选区,复制被选中的鼠标,再粘贴此鼠标,并将原先的底图也就是背景层删去或者填充为白色(图1)。注意:抠图时尽量提得干净些,在转为选区后可以再收缩一个像素再复制粘贴。
2.打开汽车的图片,将所需要的部分同样用以上的方法勾出(图2),勾的时候可以沿着汽车的棱角线勾,同样将路径转为选区,将被选部分复制,回到鼠标的图像CTRL+V粘贴。
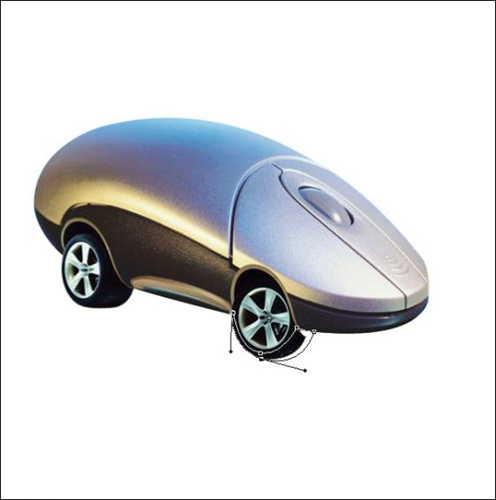
3.按CTRL+T将车轮旋转拖拉至(图3)样子,敲回车确定,并将车轮的位置作进一步的调整。
4.将前轮与鼠标的不贴合处用钢笔勾出(图4)并转为选区,用轮胎的黑色填充(图5)。
5.经过前面步骤中的拖拉后,后车轮显得有点过于宽了!这不符合实际的透视原理,因此,我们可用钢笔将后轮过宽处勾出,转为选区,并将选中部分删除(图6)。
6.回到鼠标的图层,将底座多余部分如(图7)般勾出,并删除。
7.将原先汽车图片中车头下方的白色小灯勾出,复制到鼠标图像的文件中,按CTRL+T缩小,双击此图层在弹出的图层混合选项中钩选斜面浮雕效果,类型选择枕状浮雕,大小设置为1,其余不变(图8)。
8.将汽车图片中的车大灯勾出,并复制到鼠标文件中,按CTRL+T调节至(图9)大小与位置。并将此车灯复制一个,到菜单-编辑-变化-水平翻转,再按CTRL+T调节至(图10)样子。
9.现在车的样子已经有点出来了,但车头还是比较狭小,不圆润,我们来帮它改一下。回到鼠标的图层,用钢笔勾出轮廓,转换为选区,用画笔选用与选区附近颜色相近的色涂抹一下,不用涂得过重,尽量自然(图11)。
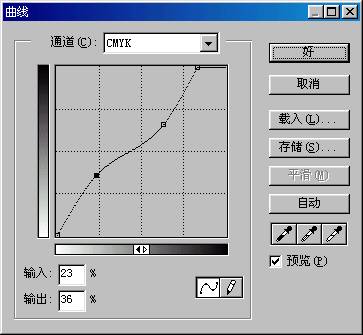
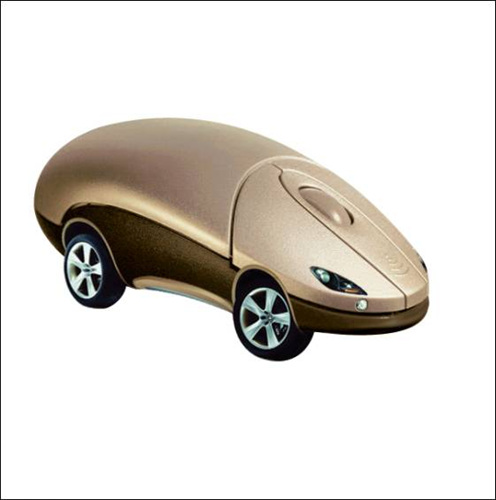
10.现在该为色调的统一做一下调整了,按CURL+U将鼠标层的饱和度调节至-80,再按CTRL+B,将黄色调节至-100,红色调节至+60。再按CTRL+M把曲线作稍微的调节(图12),完成后如(图13)。
您可能还对以下内容感兴趣:Photoshop合成实例:移花接木之哈密瓜图
|
正在阅读:Photoshop合成实例:可爱逼真的鼠标汽车Photoshop合成实例:可爱逼真的鼠标汽车
2007-06-07 08:57
出处:
责任编辑:chenzhenjia