|
摘要:我们知道动画表达式是创建精确运动控制的高级方式,它能实现精确控制图层与图层、参数与参数之间的相互联动。表达式是一种程序语言,表达式的编写需要有JavaScript语言编程基础,对于不了解JavaScript语言的初学者要一步一步的去编写表达式,是比较困难的。Trapcode Echospace V1.0是After Effect 的3D特效插件,可以迅速创建出三维空间效果,并且自动生成运动表达式(Expressions)从而快捷实现图层之间精确的运动控制,比如用layer1层的位置属性的变化去控制Layer2层的放大或透明度。
先预览效果:
第一部分 合成文件COMP1及其基础层
一、运行After Effect6.5,创建合成文件COMP1,大小为720×486(宽度×高度),Pixel Aspect Ratio为SquarePixel,Frame Rate(帧速率)为30帧/秒,时间长度Duration为00:8:00秒。
二、创建OrangeSolide1层
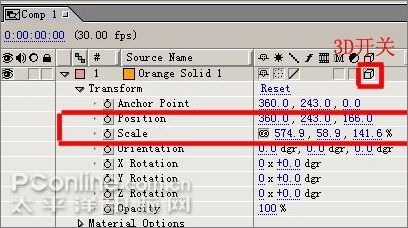
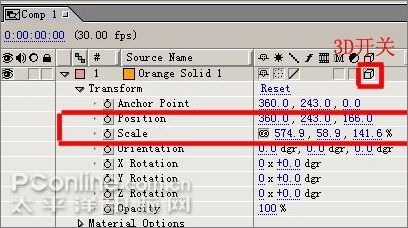
1、Layer->New->Layer,Color(颜色)设置为橙色(R:255 G:162 B:0),按下MakeCompSize(该层的尺寸大小同合成文件)按钮。
2、参数设置1示:

图1
三、创建[000]层
1、Layer->New->Layer,Color设置为白色,大小100×100(宽度×高度)。
2、打开3D开关,设置为3D层,展开Transform,设置轴心点(AnchorPoint)为(0,0,0),透明度(Opacity)为0%。
第二部分 创建三维立体模块
一、新建box合成文件,创建方法同COMP1。
二、创建OrangeSolide层:
Layer->New->Layer,Color设置为橙色。大小为200×200,打开3D开关,设置为3D层,参数2所示,展开Material Options,设置CastShadows(产生阴影)为ON。

图2 OrangeSolide层的参数设置
3、创建6个OrangeSolide层及其设置
快捷方法:连续按下Edit->Duplicate,一共创建6个3D层,3所示: 
图3 6个OrangeSolide层

4、三维效果4所示: 
图4 三维模块效果
第三部分 表达式建立精确三维旋转动画
一、返回COMP1合成文件的时间窗口,拖入box合成文件,该box合成文件作为COMP1合成文件中的第一个box层,该层即为原始层。注意:给该层创建三维运动特效之前,必须打开该层的3D开关,设置该层为3D层;打开光栅开关,使图象在缩放时候更清晰。5所示。

图5
二、给box层设置Trapcode->EchoSpace效果,创建7个box层
1、EchoSpace特效参数设置6所示。

图6 EchoSpace特效参数设
Instances:确定创建新层的数量,必须在点击"Repeat"按钮之前设置好此参数。因为一共要创建7个层,加上已经创建的第1个box层,所以这里的Instances 参数值为6。
Repeat(重复)按钮,按下这个按钮,可以在时间线窗口中看到所有创建的新层,同时还创建同样数量的null层,最下面是一个Main层。Main层的作用是建立旋转对称中心。
注意:Z Rrotate设置为关键帧:在0秒Z Rotate为60,在0:0:7;29秒Z Rotate为413。
2、创建的层次7所示: 
图7 EchoSpace效果创建的图层
三、box复制层的表达式:
EchoSpace特效自动给AnchorPoint、Positon、Scale、Orientation、X/Y/Zrotation、Opacity属性建立了动画表达式,各个表达式的表达方法基本一致,我们这里介绍一下AnchorPoint(轴心点)的运动表达式如下:
src=thisComp.layer("box");//选择box层
lt=time-1*src.effect("tc Echospace")("Transform Delay [sec]");
src.anchorPoint.valueAtTime(lt)
这个表达式的作用就是让Echospace特效控制box复制层的轴心位置。同样的,Echospace特效还可以控制box复制层的Positon、Scale、Orientation、X/Y/Zrotation、Opacity参数的值。
四、[001]null层的表达式:
在时间线窗口中打开[001]null层的属性面板,系统自动给Position、X/Y/Z Rotation属性建立了表达式,这里介绍一下Rotation属性表达式,8所示: 
图8 [001]null层的旋转属性表达式
五、建立调整层Adjust Layer,Layer->New->Layer,Color(颜色)为白色,按下MakeCompeSize,打开调整层开关,添加Trapcode->Shine光效果,参数设置9所示。 
图9 Adjust Layer的设置
光效果10所示。 
图10 Shine光效果
第四部分 创建摄象机和灯光效果
摄象机和灯光效果的创建在COMP1合成文件中进行。
一、创建摄象机层:New->Camera,参数设置:
Angle Of View(视角):43.6°,不选择Enalble Depth Of Field,即取消景深;在时间线窗口中,设置Position为(360,243,-2829),展开Options,设置光圈(Aperture)为25.3。
透视效果11所示: 
图11 摄象机透视效果
二、创建灯光效果层
1、Layer->New->Light创建灯光效果层Light1,参数设置12。Edit->Duplicate创建灯光层Light2。 
图12 灯光层Light1
2、两个灯光层的参数设置及叠加效果13所示。 
图13两个点光源层的叠加效果
3、创建灯光效果层Light3,Light Type为Ambient(环境光),灯光效果14所示。 
图14环境光层效果
最后一步,就是渲染输出了。怎么样,这个插件很方便吧,完全不用你手工编程那么辛苦。同时也学习了After Effect的高级应用—表达式的使用,真是一举两得。
相关推荐:3D粒子特效四大实例之动感太空梭 AfterEffects打造礼花文字特效 After Effect制作梦幻三维Logo动画
|



 海信(Hisense)7公斤滚筒洗衣机全自动 超薄嵌入 小型家用 除菌洗 冷水护色洗HG70DA10以旧换新
949元
海信(Hisense)7公斤滚筒洗衣机全自动 超薄嵌入 小型家用 除菌洗 冷水护色洗HG70DA10以旧换新
949元 西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 KG28US221C
4899元
西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 KG28US221C
4899元 美的(Midea) 微波炉家用小型旋转加热20L 智能蒸煮菜单 杀菌功能 M1-L213C
509元
美的(Midea) 微波炉家用小型旋转加热20L 智能蒸煮菜单 杀菌功能 M1-L213C
509元 苏泊尔(SUPOR)电饭煲4L电饭锅电饭锅多功能一体家用蓝钻圆厚釜4-5人可做锅巴饭煲仔饭智能预约蒸米饭1-8人 SF40FC875 4升预约定时
329元
苏泊尔(SUPOR)电饭煲4L电饭锅电饭锅多功能一体家用蓝钻圆厚釜4-5人可做锅巴饭煲仔饭智能预约蒸米饭1-8人 SF40FC875 4升预约定时
329元 品胜 充电宝65W大功率30000毫安大容量PD20W快充户外移动电源适用笔记本电脑苹果15华为P70小米
259元
品胜 充电宝65W大功率30000毫安大容量PD20W快充户外移动电源适用笔记本电脑苹果15华为P70小米
259元 绿联何同学推荐65W氮化镓充电器套装多口Type-C快充头适用pd20W苹果15三星手机macbookPro笔记本电脑线
129元
绿联何同学推荐65W氮化镓充电器套装多口Type-C快充头适用pd20W苹果15三星手机macbookPro笔记本电脑线
129元 KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元
KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元 格兰仕(Galanz)电烤箱 家用烤箱 40L大容量 上下独立控温 多层烘培烤箱炉灯多功能 K42 经典黑 40L 黑色
459元
格兰仕(Galanz)电烤箱 家用烤箱 40L大容量 上下独立控温 多层烘培烤箱炉灯多功能 K42 经典黑 40L 黑色
459元 美的(Midea)中药锅煎药壶 智能陶电砂锅炖药锅煲 煎药机器 养生熬药壶 大容量分体式全自动煎药壶 长效预约 【4L容量】JYC4002 4L
289元
美的(Midea)中药锅煎药壶 智能陶电砂锅炖药锅煲 煎药机器 养生熬药壶 大容量分体式全自动煎药壶 长效预约 【4L容量】JYC4002 4L
289元 美的(Midea)电压力锅 高压锅家用5L双胆鲜汤深胆煮汤锅 智能多功能电饭煲 智能预约焖香饭智能 【5L高压浓香款】7段调压 多重口感 50Q3-FS
299元
美的(Midea)电压力锅 高压锅家用5L双胆鲜汤深胆煮汤锅 智能多功能电饭煲 智能预约焖香饭智能 【5L高压浓香款】7段调压 多重口感 50Q3-FS
299元 漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色
117元
漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色
117元 TCL电视 85英寸 120Hz 高色域 3+64GB 2.1声道音响 平板电视机 以旧换新 85英寸 官方标配
4799元
TCL电视 85英寸 120Hz 高色域 3+64GB 2.1声道音响 平板电视机 以旧换新 85英寸 官方标配
4799元












