|
更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。
应大家的要求,整理了AfterEffects打造礼花文字特效的教程,先看几张效果图,希望大家喜欢!
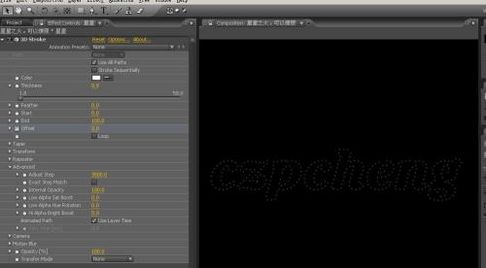
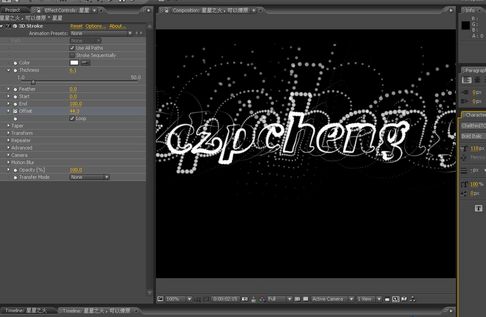
友情提示:点击下一页开始我们的课程学习 制作方法和步骤如下:新建一层COMP,打上自己需要的字体! 选择刚才建的字层,加如图效果,它会自动产生,MASK,你也可以在AI里或在PS里做,COPY进来。
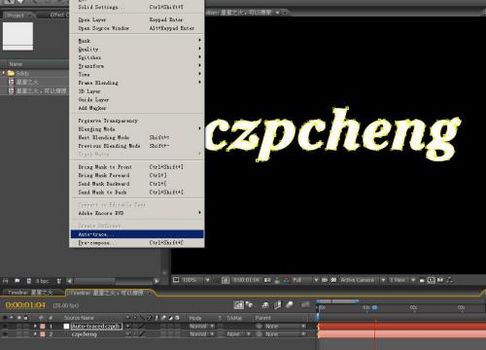
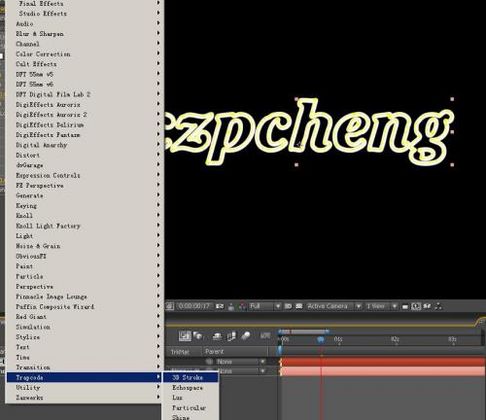
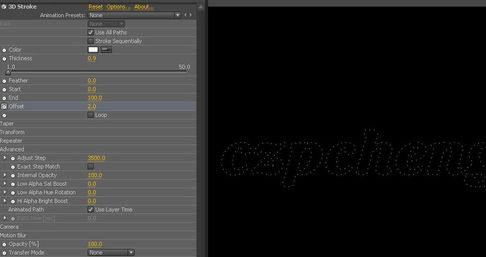
加特效!如图!在调整它的THICKNESS为0.9。
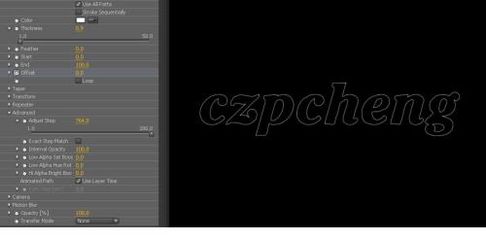
接着做如图的选项动画(关键帧)记得是做调整从有到无再到有,不过最好是有点。 具体的参数自己开发一点还要把ADVANCED的参数调为3500。
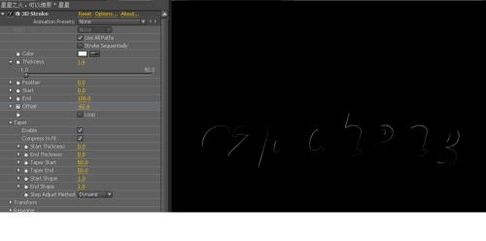
够选TAPER让线锥化,如图。
现在来做透明变化的参数OPACITY!注意看设置部分。 现在来做大小的变化!这是关键,我说参数,0帧为309后面多少帧自己搞参数为90,最后为1000,也是尾帧。
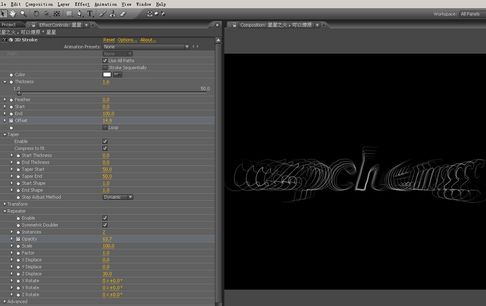
现在把THICKNESS的值调整大一点。 下面来做SCALE下面的FACTOR的参数,0.2-1.2-0.2。 移动关键帧,看字的效果。
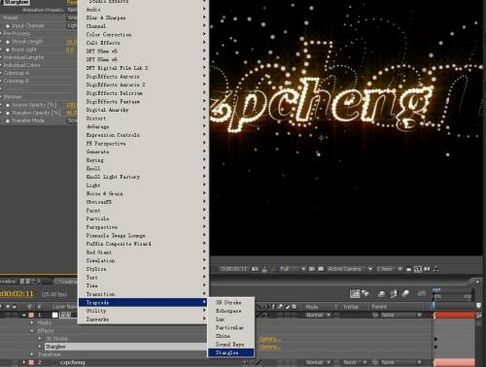
加下图所示的特效!相信大家都熟悉。
做PRESET选项的类型选择,喜欢什么样的发光类型,自己决定。
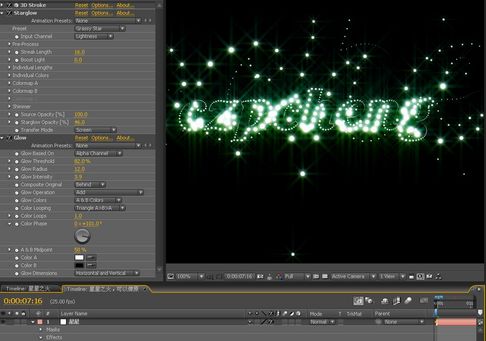
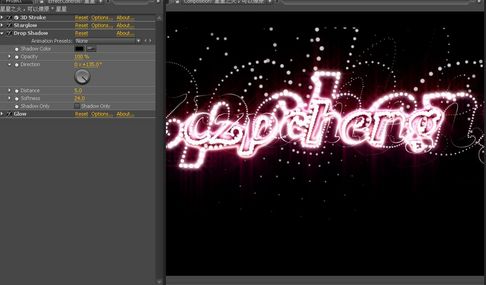
加GLOW! 调整上一特效的颜色!,可以自己决定,也可以不调。
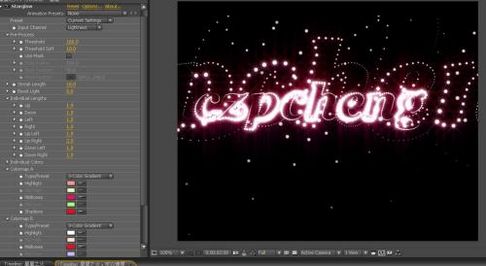
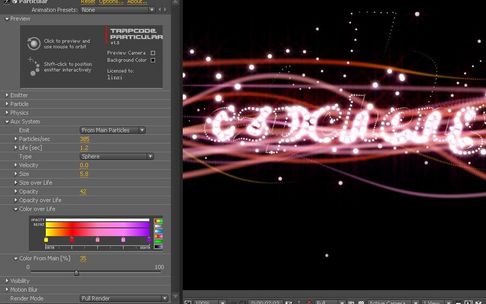
为了让字的边缘更圆润,可以加投影,也可以加其他特效。 建立一层,加如图特效。 用如图的粒子类型!
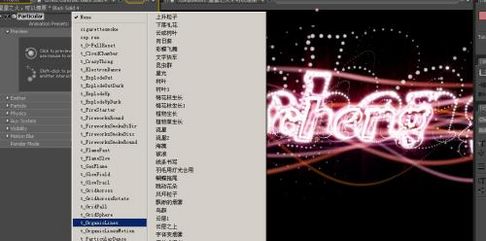
其实你可以用我以前发的教程里的我发粒子类型,参见下面相关文章中玉兰花那个教程。
您可能也对以下内容感兴趣:AfterEffects处理水墨画特效 |
正在阅读:AfterEffects打造礼花文字特效AfterEffects打造礼花文字特效
2007-06-09 09:14
出处:
责任编辑:chenzhenjia