|
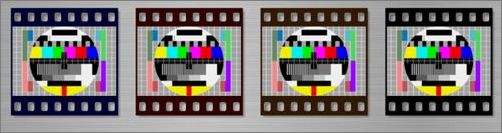
8、菲林效果
如果你在写一个电影博客,这个效果或许会让你喜欢。 下载一个试玩:点击下载菲林效果js 9、花边效果
很简单的图片花边效果。 下载一个试玩:点击下载花边效果js 10、翻页效果
翻页效果是很常见的,Google一下你会发现有很多相关的教程,如果你不想花时间去学,直接下载这个js吧。 下载一个试玩:点击下载翻页效果js 安装使用方法: 将下载的压缩包解压之后上传到网站空间,然后在需要显示效果的head里添加代码,比如高光阴影效果Glossy,添加的代码是: <script type="text/javascript" src="glossy.js"></script> 对于Wordpress,可以在header.php里添加。如果只要求文章页里出现效果,也可以考虑在single.php里添加。 然后,在想要显示特效的图片的<img>标记里添加: class="glossy" 这样效果就出现了。 其它效果添加方法类似。 |
正在阅读:10个能用JavaScript实现的图片特效10个能用JavaScript实现的图片特效
2008-04-30 09:33
出处:其它网站
责任编辑:chenzhenjia

键盘也能翻页,试试“← →”键


 海信(Hisense)滚筒洗衣机全自动 7公斤超薄嵌入 小型家用 除菌洗 冷水护色洗 HG70DA10 以旧换新
969元
海信(Hisense)滚筒洗衣机全自动 7公斤超薄嵌入 小型家用 除菌洗 冷水护色洗 HG70DA10 以旧换新
969元 西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 KG28US221C
5399元
西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 KG28US221C
5399元 苏泊尔电饭煲家用3-4-5-8个人4升电饭锅多功能一体家用蓝钻圆厚釜可做锅巴饭煲仔饭智能煮粥锅预约蒸米饭 不粘厚釜 4L 5-6人可用
329元
苏泊尔电饭煲家用3-4-5-8个人4升电饭锅多功能一体家用蓝钻圆厚釜可做锅巴饭煲仔饭智能煮粥锅预约蒸米饭 不粘厚釜 4L 5-6人可用
329元 绿联(UGREEN)65W氮化镓充电器套装兼容pd45W苹果16/15多口Type-C快充头三星华为手机macbookPro笔记本电脑配线
108.9元
绿联(UGREEN)65W氮化镓充电器套装兼容pd45W苹果16/15多口Type-C快充头三星华为手机macbookPro笔记本电脑配线
108.9元 KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元
KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元 格兰仕(Galanz)电烤箱 家用烤箱 40L大容量 上下独立控温 多层烘培烤箱炉灯多功能 K42 经典黑 40L 黑色
239元
格兰仕(Galanz)电烤箱 家用烤箱 40L大容量 上下独立控温 多层烘培烤箱炉灯多功能 K42 经典黑 40L 黑色
239元 美的(Midea)中药锅煎药壶 智能陶电砂锅炖药锅煲 煎药机器 养生熬药壶 大容量分体式全自动煎药壶 长效预约 【4L容量】JYC4002 4L
294元
美的(Midea)中药锅煎药壶 智能陶电砂锅炖药锅煲 煎药机器 养生熬药壶 大容量分体式全自动煎药壶 长效预约 【4L容量】JYC4002 4L
294元 美的(Midea)电压力锅 高压锅家用5L双胆鲜汤深胆煮汤锅 智能多功能电饭煲 智能预约焖香饭智能 7段调压 多重口感 50Q3-FS 5L
299元
美的(Midea)电压力锅 高压锅家用5L双胆鲜汤深胆煮汤锅 智能多功能电饭煲 智能预约焖香饭智能 7段调压 多重口感 50Q3-FS 5L
299元 漫步者(EDIFIER)【政府补贴再降15%】M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色
109元
漫步者(EDIFIER)【政府补贴再降15%】M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色
109元












