|
对于一款浏览器而言,速度就是生命,尤其在擅长以速度说话的国产浏览器市场更是如此。日前360推出旗下新款浏览器极速8,Chrome 37内核瞬间亮瞎了全场,实际体验真的很快呀!联想到这几天其他厂商也没怎么消停,小编觉得是该给这些浏览器排排队了。当然……今天简单点儿,直接以大家感兴趣的跑分图做对比。
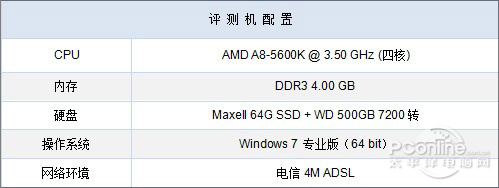
1.启动速度对比 启动速度是很多人关心的话题,毕竟这个和每天的使用有关。当然这里有个问题,为什么评测文章总和自己的实际感受差距那么大呢?我想一个主要原因就是评测只按“出厂设置”,而日常使用中往往会加入各种各样的个性化数据,比如启动页、收藏夹等等。于是这一次,我们也征求了一下“秒表君”的意见,直接在每款浏览器中放入205条自定义收藏,并将启动页改成hao123(别瞧不起,很多电脑其实用的就是它!),结果就是下面这个样子了。 小结:由于小编的电脑使用了SSD硬盘,因此冷启动和热启动在数值上差距并不明显。综合看360极速8整体表现最好,启动与打开首页合计用时分别为1.74秒和1.10秒,相比第二名约有16%的优势。当然搜狗5和百度7的表现也行,主要差距是在网页打开上。 2. JavaScript基准测试 Javascript是现行网页开发中使用最多的脚本语言,几乎所有包含交互元素的网页中都能找到Javascript的代码。一般来说SunSpider?JavaScript(Mozilla公司)是业界比较公认的JavaScript评测网站,可通过一系列关于JavaScript语言的脚本测试浏览器的JavaScript引擎速度。
小结:网站反馈回来的数值单位为ms(毫秒),也就是说解析一遍网页所花费的总体时间,因此数值越小也就代表着浏览器在这一环节中速度越快。从评测中可以看出,本轮环节依然是360极速8领先,最终成绩为253.4ms +/- 14.3%,相当不错! 3.HTML5评分 HTML5作为下一代网页标准已经逐步在一些网站实施,同时由于它所具备的新特性,使得它在很多领域拥有比现行标准更多的优势,针对HTML5的兼容性评测也是评价一款现代浏览器优劣的主要指标。一般而言,目前最直观的一个办法就是通过“The HTML5 Test ”这个网站进行打分,网站通过运行一些HTML5条目来检测不同浏览器对于HTML5标准的兼容情况。需要说一句的是,这个评测的满分为555分,不过目前还没有任何一款浏览器能够达到这个数值。 小结:打分图很大,这里就不上汇总表了。搭载谷歌最新内核(Chrome 37)的360极速8毫无悬疑地得到了512的高分,这个其实也没啥可说的,内核越高支持越好一直是Chrome浏览器的最大看点,别的对手若想赶上,唯一的办法就是早点上新核! 4.实测网页打开 说到底浏览器还是拿来用的,因此网页的实际打开用时一直是浏览器评测的重头戏。当然这里会有一个小小问题,即网友的喜好常常决定着他们所阅读网站的不同,就比如说新闻类网站吧,它们的特色一般是高清图、多框架,因此浏览快慢更多还是体现在带宽上。而购物网站则多使用Java脚本作为特效排列,这时就比较考查浏览器自身的素质了。 本节中我们采用直接计量法统计网页打开用时,不过为了降低测试中可能出现的误差,这里主要通过专业评测网站完成统计。我们所使用的网站名称为Numion,可以自动计量任何一个网页的实际打开用时,精度为小数点后三位,日常使用还是很方便的。
小结:整个测试基本模拟了网友日常操作,从新闻类网站、购物类网站两大方面进行评测。从最终成绩来看,360极速8综合表现最好,除当当网出现些许下降外,其余站点均快于其他对手。目前来看,表现最差的还是UC 3.0,这可能与其新晋成员内功实力不足有关。 5.GPU加速 除了带宽上的局限外,过于复杂的页面元素通常也是导致网页打开慢的主要原因。当然这个没啥好办法,要么你去买台新电脑,升级一下电脑的计算能力(CPU),或者动员一下其他闲置硬件一起完成页面渲染,后者就是我们常说的GPU加速了。 GPU加速最直观的结果就是降低CPU占用(经常一次性打开N多页面的网友对这个应该深有体会),事实上由于部分渲染任务分配给了GPU完成,因此原理上讲,GPU加速同样可以达到让网页显示更快的作用。
目前测试浏览器的GPU加速,一个通常办法是借助微软测试网站里的FishIE Tank,这个页面可以随机产生一定数量的鱼,并在屏幕范围内随机游动。如果浏览器的GPU加速效果良好,则页面会非常流畅(FPS值高),反之则异常卡顿,因此这也是目前最直观的一种观察浏览器GPU加速优劣的测试网站。 测试页:Microsoft FishIE Tank 分辨率:约1600x760(均为窗口最大化,纵向尺寸出现差异原因为不同浏览器的可视范围不同) 鱼 数:1000条 时 长:约30秒
小结:最终结果还是360极速8夺魁。这里小编想特别说一句,GPU加速主要源自系统内核,就以360极速8所搭载的Chrome 37为例,它的最大特点就是全UI加速,也就是说不光是网页,图片、视频、文字、控件,甚至就连整个界面本身都是在GPU的加速范畴内。因此原则上讲360极速8在这里是占了一些便宜的(360极速8是目前唯一搭配Chrome 37内核的国产浏览器),不过成绩毕竟摆在那,看来这回其他厂商又要开启拼核大战了! 6.综合性能 网页打开时间、GPU加速、HTML5评分,说到底都是一些单项测试,作为一篇专业评测文章,我们有必要对各款浏览器的性能做一个总的评估。这里我们选择的工具是RoboHornet Pro,通俗来讲,RoboHornet Pro有点像浏览器界的PCMarks,旨在向用户模拟一个真实使用环境。
小结:结果再一次验证浏览器内核的重要,搭配Chrome 37的360极速8又一次技压群雄,7.740秒的成绩相比第二名猎豹提速约4%,同时也几乎是其他三款浏览器(取平均值13.456秒)用时的一半,这样的结果与之前我们的测试也基本吻合。 写在最后 Chrome浏览器的精髓就是内核,一般来讲高一级内核往往预示着浏览器在综合性能上更胜一筹,虽然这里的确存在一个厂商优化问题(即低版本内核如果优化很好的话,也会得到不错的成绩),但总体看还是升核来得更直白些,更何况有些特性(比如HTML5兼容性)是无论如何也不能靠优化实现的。当然内核的升级并非一蹴而就,而且里面的难度也是相当相当大,因此我们看到市场上很多出现很久的产品,仍在使用半年乃至一年前的Chrome核心。虽然我们不是真正意义上的版本控,但对于内核的渴望却是一样的。 从本次测试来看,搭载了Chrome最新内核的360极速8综合性能最好,无论是HTML5兼容性还是网友们关心的网页实际打开用时,都很令人满意。而此前广告打得很响的猎豹5和搜狗5表现也可,只不过由于搜狗5的内核版本稍低,在一些项目上有些吃亏。这里想说一下新晋选手UC 3.0,其实它的内核并不算低(Chrome 35.0.1916.153),但综合成绩却不理想,应该是厂商优化不够给力的原因。当然这里还有一位没提及的朋友——百度7.0,之前名不见经传吧,但综合表现还是不错的,当然目前细节上还有很大改进空间,这里只是单谈性能,感兴趣的话等它稳定一下再说吧。 OK!文章最后再放上一组参测浏览器的内核检测图,也算给大家一个感性的认识! |
||||||||||||
正在阅读:浏览器大PK!五款新版浏览器跑分对比浏览器大PK!五款新版浏览器跑分对比
2014-09-30 10:06
出处:PConline原创
责任编辑:caoweiye